Мятежный дух
В этом уроке я покажу вам, как создать изумительную иллюстрацию,
которая может быть распечатана, как плакат, и повешена на вашей стене. Я
распишу шаг за шагом, от начала до конца, так что вы можете следовать
за ними и четко понять, через что я прохожу, создавая этот коллаж.
Навеяно мелодией Bob Marley - Soul Rebel

В этом уроке я не буду вдаваться в мелкие детали, поскольку вы уже
достаточно знаете, чтобы понять, что будет сделано, но если появятся
вопросы, задавайте их в комментариях.
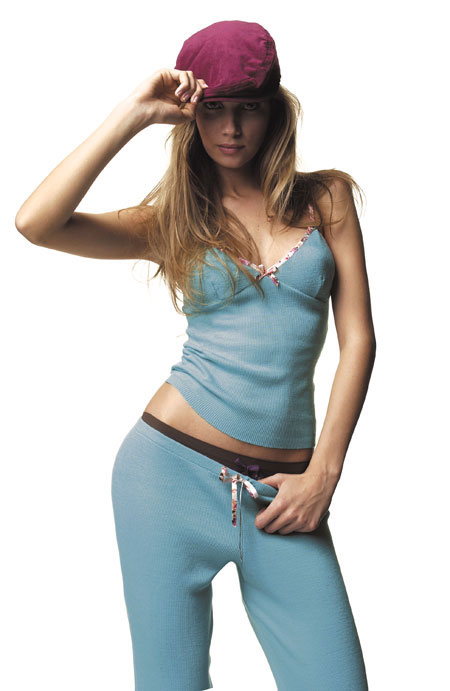
Чтобы начать с этого изображения, я как обычно предварительно провел
свое время в его поиске на стоковых сайтах, просматривая фотографии,
которые привлекали мое внимание. Подходящим для меня было изображение со
снимком девушки в полный рост, например такое, как я нашел на сайте его вы видите
здесь:

Итак, я открываю новый файл в Фотошопе размером 18x24in 300dpi,
поскольку в итоге, если получится хорошее изображение, я могу
распечатать его, чтобы повесить на стену. Вам следует всегда работать с
высоким разрешением, так ваша работа может быть распечатана с качеством.
Я выделил девушку и поместил ее на светло-серый фон – вот с чего
начинается мое изображение.

Все, что я хочу сделать – поработать с фотографией девушки, изменив ее
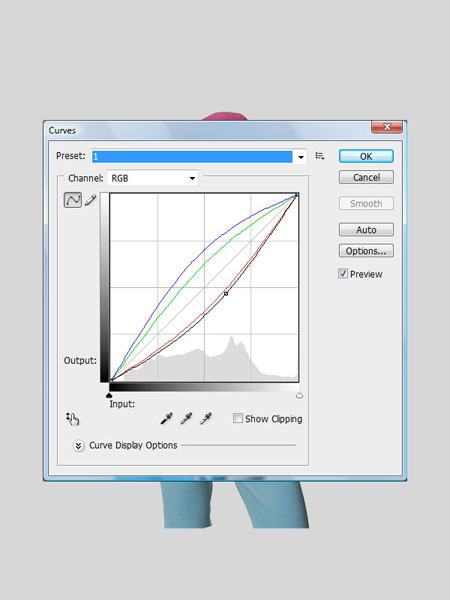
цвет и освещение. Для начала добавим Image>Adjustments>Curves
(Изображение > Коррекция > Кривые) с настройками,
придающими голубоватый оттенок фотографии.

Настройки кривых:
RGB
Output: 119
Input: 157
Red (Красный)
Output: 121
Input: 153
Green (Зеленый)
Output: 165
Input: 133
Blue (Синий)
Output: 149
Input: 99

Результат хорош, и я хочу сделать цвета более похожими, поэтому я
сделаю ярко-голубой цвет больше похожим на цвет шапки, зайдя в меню
Image > Adjustment > Replace Color (Изображение>Коррекция >
Заменить цвет) кликните по любой части ярко-голубого и
замените его на пурпурный цвет, используя следующие настройки:

И ваш результат должен выглядеть, как этот:

Это почти то, что мне нужно, всегда хорошо потратить время вначале,
чтобы получить хороший результат в конце. Все, что я хочу сделать сейчас
– улучшить цвет ее лица, поэтому я дублирую слой с ее фотографией и
использую Image>Adjustments>Contrast (Изображение >
Коррекция > Контраст) (Brightness(Яркость): 20 Contrast(Контраст): 0)
И на layer mask (маске слоя) (если вы ее создали, если
нет – создайте одну) используйте инструмент Gradient Tool  (Градиент), чтобы оставить только верхнее свечение. (Градиент), чтобы оставить только верхнее свечение.

Теперь я создам новый слой над слоем с девушкой и использую пакет
кистей "41
Grunge Brushes”.
Итак, выберите пару разных кистей из этого пакета и закрасьте левую
сторону изображения с девушкой, используя те же цвета, что и на ее
изображении. Пользуясь инструментом Eyedropper Tool  (Пипетка) кликните по девушке, чтобы выбрать цвет и
раскрасить им новый созданный слой, а результат должен выглядеть, как
этот: (Пипетка) кликните по девушке, чтобы выбрать цвет и
раскрасить им новый созданный слой, а результат должен выглядеть, как
этот:

Теперь, чтобы придать еще лучший вид, я вернусь к слою с девушкой и на
маске слоя закрашу левый край черным, используя те же гранжевые кисти,
чтобы создать впечатление, будто картина была нарисована на этой
стороне, а также я вырежу другую ногу под углом.

Я хочу использовать угол для того, чтобы создать на ее левой ноге
основу для свечения и возможно, направление для текста, в случае, если я
решу написать что-то потом.
Поэтому я создаю пару линий на новом слое, находящемся над фоновым
слоем, эти линии зададут особый вид на фоне, а также помогут мне с
направлением пространства рабочей области.

Итак, теперь я начну работать над фоном, мне нравится то, что у меня
получилось на данный момент, и я попытаюсь создать абстрактный фон,
чтобы затем смешать его с тем, что у меня есть.
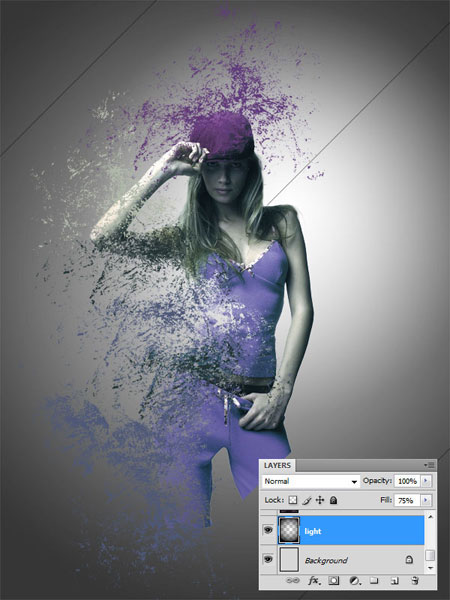
Поэтому я создаю новый слой над слоем с серым фоном и с помощью
инструмента Radial Gradient Tool  (Радиальный градиент), я нарисую круг из центра,
чтобы создать лучшее освещение у девушки. Установите заливку
слоя (fill) на 75%. (Радиальный градиент), я нарисую круг из центра,
чтобы создать лучшее освещение у девушки. Установите заливку
слоя (fill) на 75%.

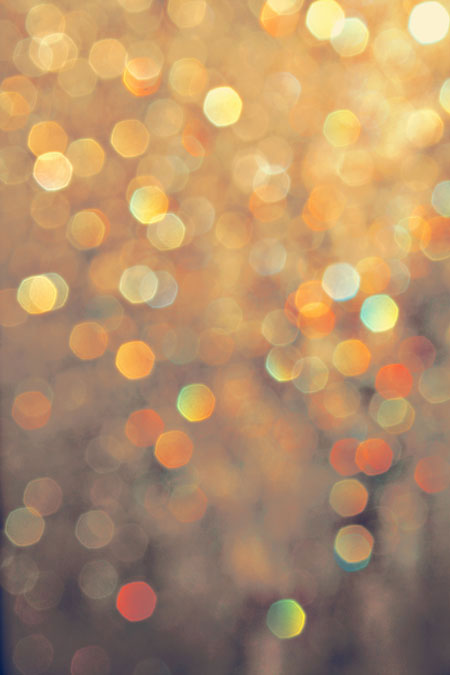
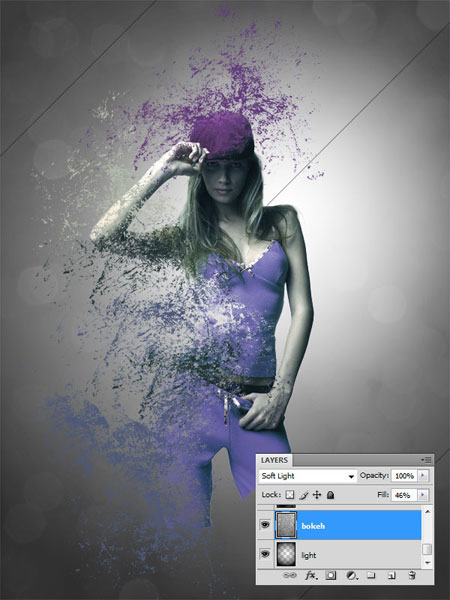
Теперь, мне хочется чего-то добавить к фону, поэтому я беру фото Боке,
которое я обесцветил и добавил к фону, установив layer mode
(режим слоя) на soft light (мягкий свет) и
Fill (Заливку) на 46%.
Я использовал фото Боке (Bokeh) от Ermenelwen.


Мой фон уже выглядит хорошо, но у нас еще много работы, чтобы придать
ему правильный вид, который нам нужен для впечатлительного результата.
Мне нравится много экспериментировать, я пытаюсь делать много вещей до
тех пор, пока не получу тот результат, с которым я поделюсь с вами,
ребята, поэтому всегда пробуйте различные варианты и вы получите лучший
результат.
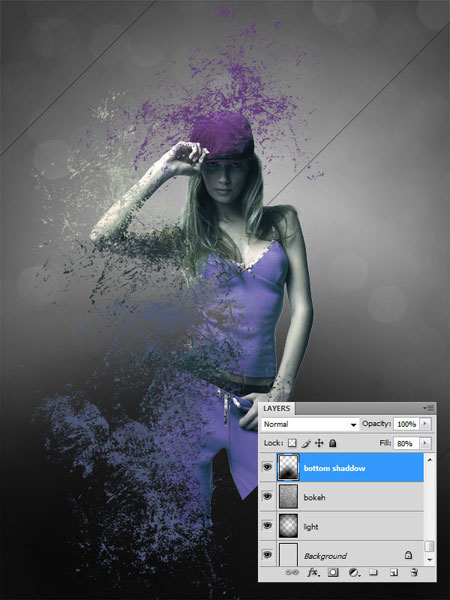
У моего нового слоя будет темный участок в нижней части, я использовал Radial
Gradient Tool  (Радиальный градиент), чтобы создать темный участок
внизу, как вы видите здесь, применив значение Fill (Заливки) 80%. (Радиальный градиент), чтобы создать темный участок
внизу, как вы видите здесь, применив значение Fill (Заливки) 80%.

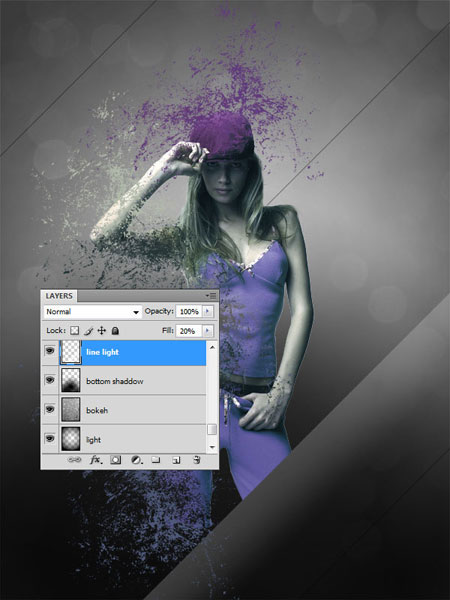
Еще раз я создаю новый слой и с помощью инструмента Polygonal
Lasso Tool  (Многоугольное лассо), выделяю правую нижнюю часть
изображения под тем же углом, под каким была вырезана нога, и применяю Linear
Gradient (Линейный градиент) белого цвета. (Многоугольное лассо), выделяю правую нижнюю часть
изображения под тем же углом, под каким была вырезана нога, и применяю Linear
Gradient (Линейный градиент) белого цвета.

Установите значение Fill (Заливки) на 20%, чтобы
получить такой вид:

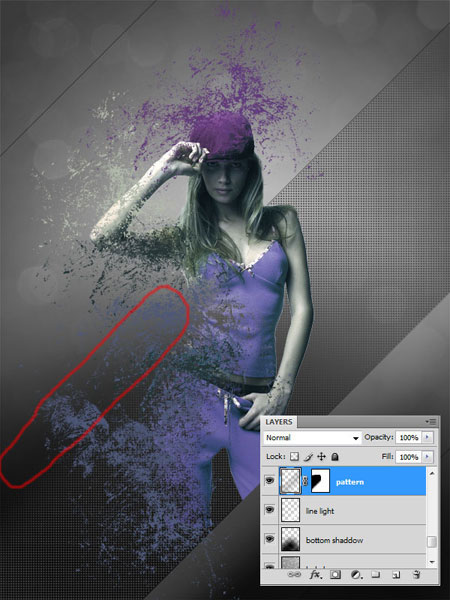
Теперь, используя Pattern (Узор), я делаю, создав
серый круг в середине квадратного документа размером 30 px, который вы
видите здесь:

Установите этот узор с прозрачным фоном. Теперь создайте новый слой и
выберите среднюю часть фона и Edit>Fill
(Редактировать >Заливка), используйте узор, который вы только что
создали.
Для лучшего вида добавляем к слою маску, и, используя Gradient
tool  (Градиент), я создаю тень в ее нижней части, как вы видите
здесь: (Градиент), я создаю тень в ее нижней части, как вы видите
здесь:

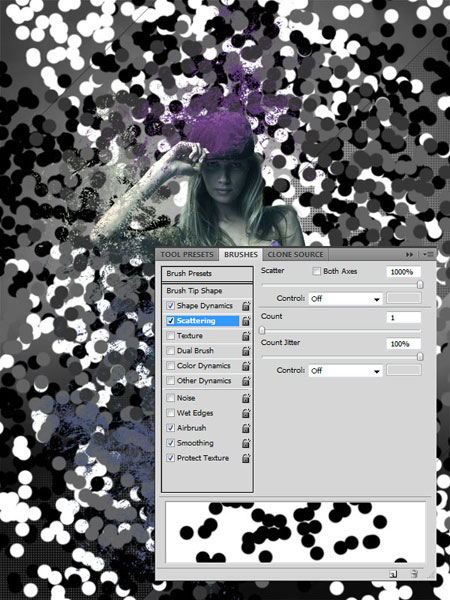
Теперь я собираюсь создать новый слой и взять обычную круглую кисть,
зайдем в настройки кисти и отметим Scattering (Рассеивание)
и закрасим весь слой черным, белым и серым, как вы видите здесь:

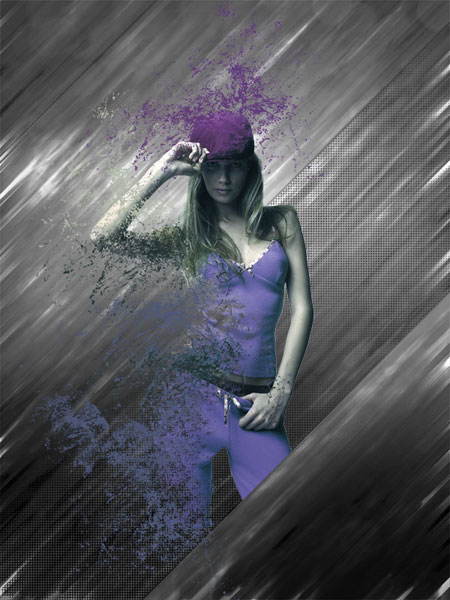
Сейчас применим Filter>Blur>Motion
Blur (Фильтр > Размытие > Размытие в
движении) с настройками Angle (Угол): 45 Distance(Расстояние):
600 и установим режим слоя на Vivid Light (Яркий
свет), и у вас должно получиться что-то наподобие этого: (если
получилось слишком темно, вы можете использовать brightness/contrast
(яркость/контраст), чтобы сделать эффект светлее).

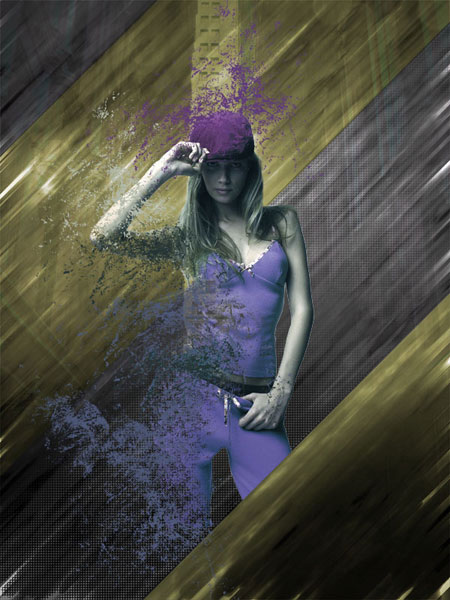
На новом слое я применю цвет, сейчас создаю желтую полосу, следующую за
той, что я создал вначале, устанавливаю режим слоя на Overlay
(Перекрытие) и Fill (Заливку) на 25%.
И вы также можете посмотреть, что у вас должно получиться с фоновыми
слоями:

Я собираюсь использовать это фото, чтобы добавить позади Нью-Йорк Сити,
и я помещу его над фоновым слоем.

Обесцветьте фото Image>Adjustment>Desaturate
(Изображение > Коррекция > Обесцветить) и установите Fill
(Заливку) на 40%.

Наш фон становится лучше, теперь над слоем с желтыми полосами мы
создадим еще один слой, в который мы добавим белого освещения, с помощью
инструмента Radial Gradient  (Радиальный градиент). (Радиальный градиент).

Создайте еще один слой и, с помощью инструмента Single Column
Marquee Tool (Колонка выделения), создайте пучок линий. Когда
вы получите достаточное количество линий, поверните их под углом 45
градусов и поместите вверху справа, как вы видите на изображении

Теперь пришло время для придания изображению особого вида, добавляя
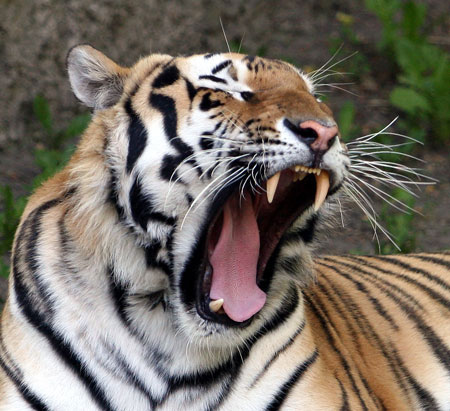
тигра, вырывающегося из тела. Так, при мне всегда была эта фотография в
течение долгого времени, я чувствовал, что смогу найти ей хорошее
применение, что я и сделал.
Фото с сайта http://www.sxc.hu.

Выделил тигра, мне не нужно создавать идеальное выделение, поскольку мы
собираемся применить ту же технику, что применяли к девушке с 41 Grunge
Brushes, примените их вокруг выделения на маске слоя и установите слой
на Overlay (Перекрытие).
У вас должно получиться что-то, похожее на это:

Я хочу добавить немного дыма на фоне, поэтому я создаю новый слой и
использую пакет
кистей в виде дыма. Добавьте немного дыма в правой части и
установите заливку слоя (Fill) на 50%.

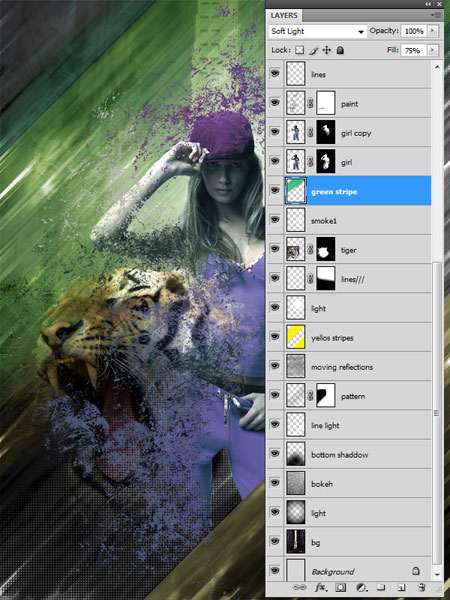
Точно так же, как мы создавали желтые полосы, создадим зеленую полосу,
только в верхней части, установите режим слоя на Soft light
(Мягкий свет) и заливку на 75%.

Если вы следовали всем шагам, здесь вы можете посмотреть на слои,
которые в итоге у вас должны получиться

На данный момент мы получили довольно хороший результат, я знаю, что
цвета не особо производят впечатление, но мне нравится оставлять все
напоследок. Теперь я хочу добавить немного пыли в нижней части, потому
что я предполагаю добавить на этом месте текст.
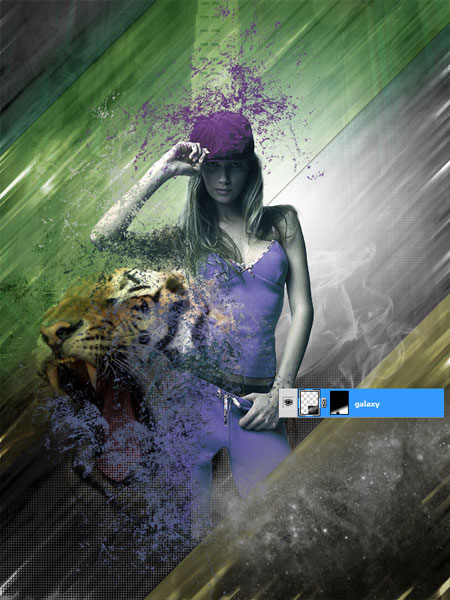
Итак, для начала я буду использовать фото Галактики, которое у меня
есть.
http://michalv.deviantart.com

Вставьте его в наше изображение над слоем с девушкой и поместите внизу
справа, обесцветьте слой и установите режим слоя на Exclusion
(Исключение), также добавьте к нему маску слоя и пройдите вокруг краев,
поскольку они не должны быть грубыми. Вот как должно получиться:

Теперь на новом слое я собираюсь добавить немного дыма в той же части,
чтобы немного дополнить космос.

Еще одна вещь, которую я хочу сделать – создать новый слой и добавить
еще тех гранджевых кистей в нижней части девушки, чтобы лучше все
перемешать, поэтому я использую темные цвета.
Теперь наш фон достаточно заполнен, и мы подобрались к сути, ведь
кажется, что все расположено на своем месте и хорошо смотрится, чтобы
получше смешать девушку с фоном я добавлю текст под углом справа, где
нога соединяется с линией.
Поскольку я слушал Боба Марли на протяжении всего процесса создания
этого изображения, мне захотелось назвать его Soul Rebel (Мятежный дух),
потому что эта песня звучала у меня в мыслях, и я продолжал проигрывать
ее, когда заканчивал работу над изображением.
Итак, я написал SOUL REBEL, используя шрифт
MOD, установил значение Fill (Заливки) на 61%, а
чтобы придать тексту то же настроение, я применил тот же самый эффект к
шрифту, используя гранжевые кисти, как вы можете видеть.

Затем маленькими буквами я написал LET YOUR INSIDE OUT темным цветом и
установил Fill (Заливку) на 69%, но темный цвет
сливается с фоном, и его трудно различить, поэтому я создаю под ним
новый слой, и обычной белой кистью провожу маленькую линию белого цвета,
применив немного размытия в движении, чтобы расширить линию и поместить
ее прямо под текстом так, как я сделал здесь:

На этом этапе я могу сказать, что моя композиция готова, и мне
действительно нравится то, что у меня получилось, теперь больше всего я
хочу поиграть с цветами. Есть много способов, с помощью которых я это
делаю, и, я уверен, что многие люди делают это по-разному.
Я добавил новый слой над всеми слоями, закрасил его ярко желтым цветом и
установил режим слоя на Linear Burn (Линейный
затемнитель).

Теперь создадим еще один слой над предыдущим, я собираюсь закрасить его
светло пурпурным и установить режим слоя на Linear Light (Линейный
свет) и Fill (Заливку) на 75%.
В результате вы получите вот такой красивый цвет для нашего изображения

Теперь, в качестве последнего штриха, я создаю новый слой и добавляю
очень светлый голубой цвет, используя инструмент Gradient Tool  / Radial Gradient / Radial Gradient  (Градиент/Радиальный градиент), я закрашиваю свое
изображение светло-голубым по кругу, затем применяю режим слоя Soft
Light (Мягкий свет) и Fill (Заливку) на
35%, вы можете увидеть результат на изображении. (Градиент/Радиальный градиент), я закрашиваю свое
изображение светло-голубым по кругу, затем применяю режим слоя Soft
Light (Мягкий свет) и Fill (Заливку) на
35%, вы можете увидеть результат на изображении.
Мне очень нравится результат, но я хочу применить этот эффект только к
нижней части изображения, поэтому я создаю маску слоя для него и,
используя градиент, но на этот раз Linear Gradient
(Линейный градиент), закрашиваю верхнюю часть, как вы видите на
изображении:

Заключение
Мой совет тем, кто следовал уроку, и хочет использовать свою работу для
дальнейшей доработки: экспериментируйте до тех пор, пока не создадите
свое изображение, держите в мыслях свою идею и прорабатывайте ее,
уделите больше времени для своей работы. Лучше, если вы создадите один
хороший кусочек работы за месяц, чем 10 ужасных работ за то же время.
Итак, перед вами окончательный результат:

Автор: Paulo Canabarro
Перевод: Анцыперович Александра
Ссылка на
источник
Источник: http://www.egraphic.ru/viewid.php?lnkid=12354 |