исходная работа
В работе понадобилось что-то вроде скринтона - готовой узорной заливки в виде растра на фон картинки:

В интернете существуют большие библиотеки готовых скринтонов для
производства комиксов. но все это возня, которая интересна
профессионалам, а если этот узор понадобится раз в жизни? или два)).
проще сделать все самому. вот здесь, я думаю, самый простой способ
сделать это средствами фш. (версия фш - локализованная, так что
разбирайтесь сами, что где)
1. создаем новый файл. не очень большого размера, лишь для примера.
сейчас это будет, ну, скажем, 800х600 пиксов. выбираем цветовой режим:
градации серого:

2. в палитре цвета выбираем для заливки радикальный черный цвет!
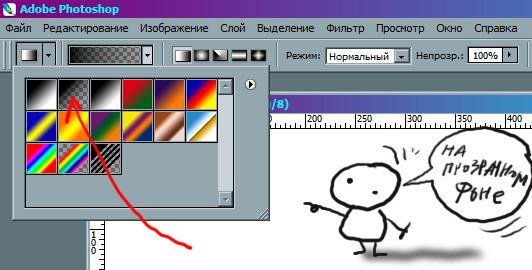
3. выбираем инструмент "градиент"
4. в панели текущего инструмента выбираем тип градиента - сейчас это
- линейный градиент. переходим в палитру градиента. выбираем заливку на
прозрачном фоне и заливаем нашу новую работу сверху к низу:

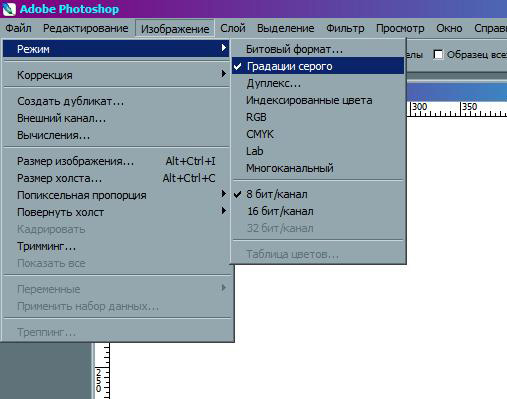
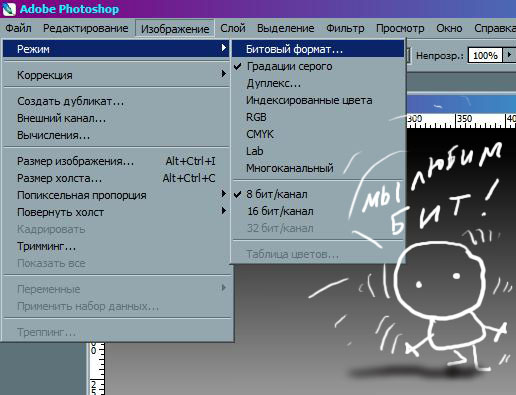
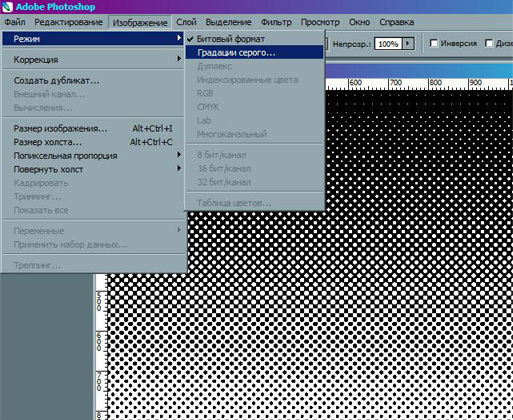
5. теперь мы должны поменять режим изображения. это нужно для того,
чтобы получить зерно растра, которое имеет всего два цвета - белый и
черный, без градаций серого. жмем на кнопку "изображение", в выпадающем
меню выбираем "режим" - и далее - выбираем "Битовый формат":

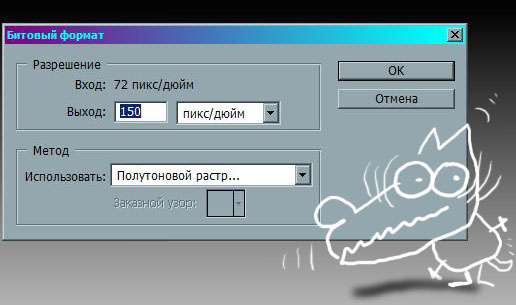
6. тут же выскакивает окошко битового формата. устанавливаем
разрешение 150 пиксов на дюйм - это для того, чтобы лучше видеть тебя,
моя деточка!" если разрешение будет меньше, то точки растра могут стать
(при нашем размере файла) зазубренной формы. в графе "метод" выбираем
"полутоновой растр". внимание! здесь доступна графа "заказной узор" -
очень интересные формы узора - оставляем на фкусненькое. Итак,
"полутоновой растр", жмем хоккей:

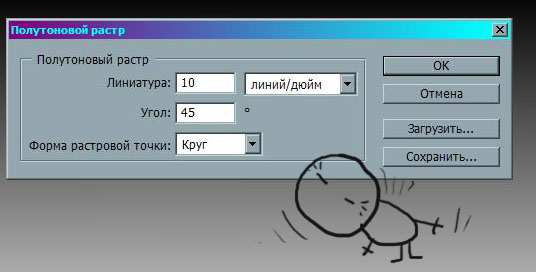
здесь выпадает персональное окошко полутонового растра. выбираем
линиатуру: 10 лин/дюйм, эта величина выбрана для текущего размера
работы для наглядности. она варьироваться будет в зависимости от того,
какого размера зерно растра мы желаем получить - чем меньше линий, тем
больше зерно. следующая строка - угол наклона. оптимальный угол - 45
град. иногда есть смысл выставить здесь 90. далее - форму растровой
точки выбираем "круг". жмем хоккей:

7. обана, получаем черно-белый афигительный растр! он у нас
располагается на белом фоне. для работы нам нужны только точки, а фон -
куда его девать? его надо нафиг убрать. это поможет нам сделать
волшебная палочка. только для этого файл надо опять перевести в режим
"градации серого", потому что палочка не работает в битовом режиме:

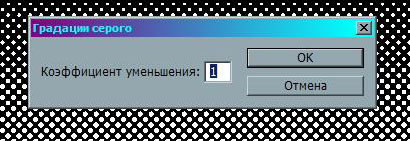
8. жмем опять "изображение" - "режим" - "градации серого".
выскакивает маленькое окошко для коэффициента уменьшения. по умолчанию
стоит "1". думаю, надо соглашаться:

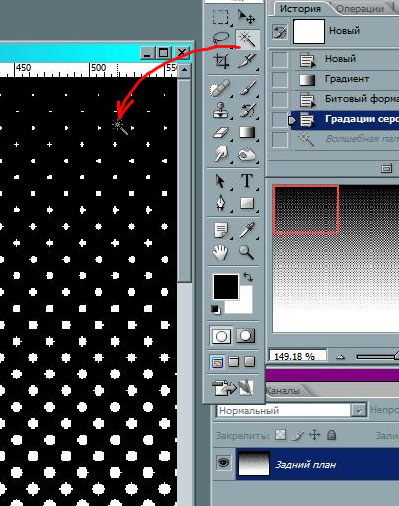
9. теперь выбираем инструмент "волшебная палочка" и пробираемся с
ней в самый верх нашего градиента, там, где черного побольше, чтобы
ткнуть ею точно в черный цвет. для сумлевающихся нелишне будет
предварительно увеличить изображение зумом. итак - весь черный цвет
волшебным образом выделился. все готово для радикальной хирургии. щас
мы оторвем черный растр от белого фона!:

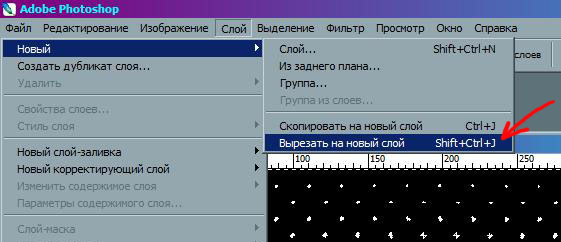
10. жмем "слой", в выпадающем меню выбираем "новый" - и далее - вырезать на новый слой. или комбинация клавиш Shift+Ctrl+J:

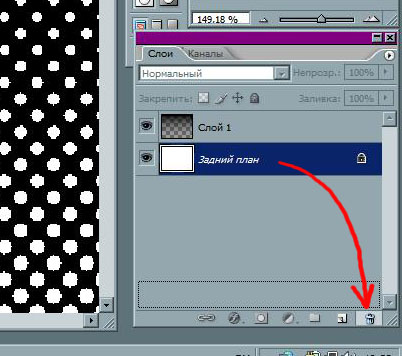
ну и фсе. операция прошла успешно. дохтур, шумно вздыхая, уходит за
белую ширму и чем-то там звякает, булькает и хрупает. медсестры в немом
восторге удаляют задний план в корзину:

11. перед нами - готовый скринтон с прозрачной областью. но мы
получили черный растр. нам же может понадобиться скринтон другого
цвета. для этого существует простое действие по окрашиванию растра.
сделаем шаг назад и вернем, для наглядности, белый фон.
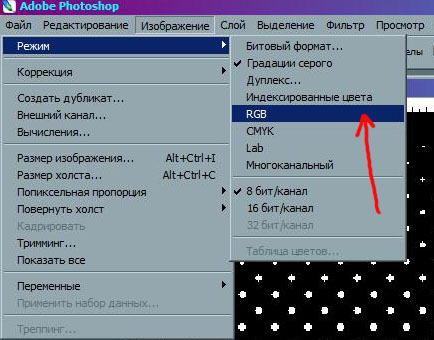
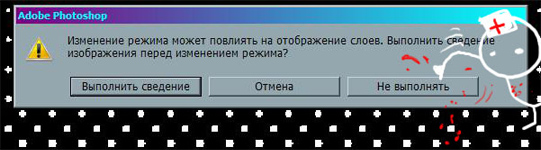
12. теперь нужно опять изменить режим, так как красить можно только в цветном режиме. "изображение" - "режим" - "RGB":

- выскакивает подозрительное окошко про сведение. не, не надо нам сведения, зря штоли дохтур старался?:

жмем "не выполнять". теперь у нас появилась возможность покрасить растр в любой доступный цвет.
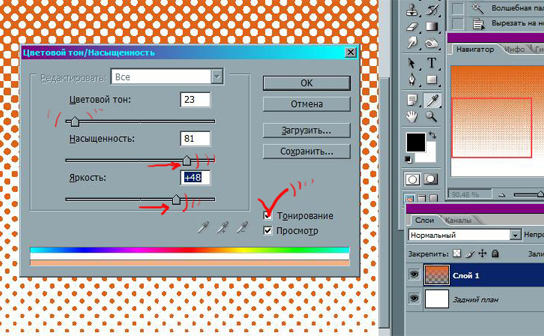
13. жмем "изображение" - "коррекция" - "цветовой тон-насыщенность"
или просто жмем комбинацию ctrl+U - вызываем окно, где ставим галочку в
окошечке "тонирование". теперь сдвигаем ползунок яркости вправо, в
сторону увеличения ее. туда же двигаем ползунок "насыщенности":

обана!
все покрасилось! ну, теперь ползунком "цветового тона" достигаем
нужного цвета. эти действия обычно проводятся уже после того, как растр
в виде слоя помещен в работу.
14. чтобы использовать скринтон, следует, удалив ненужный белый фон,
сохранить его в формате PSD, чтобы прозрачные области не пропали.
15. по этому принципу можно создать скринтоны с заказным узором, или различной формой градиентной заливки...
Источник: http://render.ru/books/show_book.php?book_id=668 |