Гаджеты в Windows 7 – это HTML или скриптовые приложения, которые отображают какую либо информацию из сторонних источников или выполняют определенную функцию.
Например, гаджет погоды отображает информацию о погодных условиях, а записки обеспечивает простейший функционал для создания ежедневных записей. Обычно визуально привлекательны и оптимизированы для того, чтобы можно было качественно выполнять какую-то одну конкретную задачу.
Чаще всего гаджеты можно увидеть на боковой панели Windows (Sidebar), которая обычно расположена на правой стороне рабочего стола. могут быть расположены не только на боковой панели. Для этого достаточно просто их поместить в любое место рабочего стола. – это часть рабочего стола так же, как и кнопка Start и область уведомлений.
![]()
Из чего состоит гаджет для windows 7?
Как правило, простейший состоит из 2-х файлов:
- html файл (gadget.html) – в этом файле описан внешний вид и его функциональность.
- xml файл (gadget.xml) – конфигурационный файл или еще его называют файл манифеста, который включает в себя всю информацию о гаджете и его настройках.
![]()
Как создать гаджет в Windows 7?
Этап №1
Для начала надо создать директорию, в которой будет находиться . По мнению специалистов Microsoft, очень удобным является директория разделенная точкой. Например: first.gadget. Но на самом деле не имеет значения, как будет называться папка. Главное чтобы было понятно.
Разместить папку можно где угодно, но при создании и тестировании удобней всего размещать в системных папках. Например:
- %USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgets (для текущего пользователя)
- %SYSTEM_ROOT%\Program Files\Windows Sidebar\Gadgets (для всех пользователей)
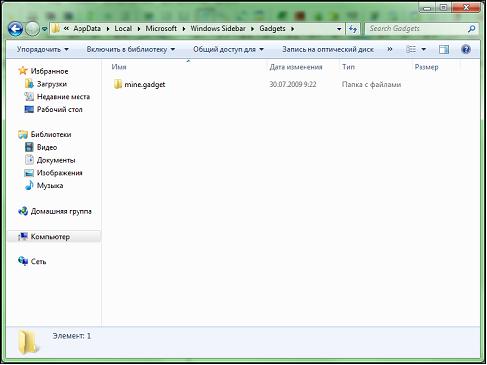
На рис. 1 можно увидеть, что директория с гаджетом расположена в %USER_DATA%\Local\Microsoft\Windows Sidebar\Gadgets

![]()
Этап №2
Затем создаем файл манифеста в директории .
"Манифест” – это XML файл, который содержит общую конфигурацию и информацию для ассоциированного . Информация, указанная манифестом, включает мета-информацию, которая передается пользователю в диалоге информации о таких как: иконка для , разработчика гаджета и т.п. Вся эта информация определяется в манифесте. Имя манифеста всегда должно быть .
Пример файла gadget.xml:
<gadget>
<name>Ivanov Ivan Test</name>
<namespace> IvanovIvan.gadget</namespace>
<version>0.0.1</version>
<author>
<logo src=”" />
</author>
<copyright>© Ivanov Ivan </copyright>
<description>My test gadget</description>
<icons>
<icon height=”48″ width=”48″ src=”images\icon.gif” />
</icons>
<hosts>
<host>
<base apiVersion=”1.0.0″ src=”main.html” />
<permissions>Full</permissions>
<platform minPlatformVersion=”1.0″ />
<defaultImage src=”icon.gif” />
</host>
</hosts>
</gadget>
Элемент <xml> Обязательный.
Декларация XML определяет версию XML и шифрование символов, используемых в документе. Этот специфический документ соответствует спецификации XML 1.0 и использует набор символов UTF-8 (unicode).
Свойства:
Version. Обязателен. Значение – 1.0.
Encoding. Обязателен. Значение – UTF-8.
Элемент <gadget> Обязательный.
У элемента <gadget> нет атрибутов, но он включает в себя элементы потомков, которые и определяют сам гаджет.
Обязательные элементы:
<name>
Элемент <name> представляет собой имя пользователя, которое отображается в описании гаджета на странице панели управления Windows Sidebar и непосредственно на самой боковой панели.
<version>
Элемент <version> определяет версию . Sidebar использует это значение во время установки гаджета. Если уже был установлен гаджет с таким же именем, то Sidebar прежде всего сравнивает версии и если версии различаются, то пользователь вынужден выбрать соответствующую версию.
Действительные строки версии являются формой major.minor.revision.build. Каждый из этих номеров (или восемь символов) может содержать от 0 до 4 цифр, между значениями 0 и 9.
<hosts>
Элемент <hosts> является контейнером для одного или более элементов <hosts>.
Элемент потомок:
<host>
Обязательный. Элемент <host> идентифицирует приложение, которое принимает . Его элементы потомки определяют поведение гаджета для специфического хостового приложения.
Атрибуты:
Name. Обязательный. Необходимое значение – ‘sidebar’
<base>
Элемент <base> обеспечивают Sidebar файлом type и обязательной информацией версии API для управлением гаджета.
Атрибуты:
Type. Обязательный. Необходимое значение – ‘HTML’
Src. Обязательный. Указывает, какой файл должен загружать Sidebar для выполнения приложения.
apiVersion. Обязательный. Необходимое значение – 1.0.0
<permissions>
Необходимое значение – ‘Full’
<platform>
Элемент <platform> указывает боковой панели минимальную версию Windows, которая может управлять приложением.
Атрибуты:
minPlatformVersion. Обязательный. Необходимое значение – ‘1.0’
<defaultImage>
Определяет графические элементы, которые отображаются на панели управления гаджетами
Атрибуты:
Src. Обязательный. Путь к графическому файлу.
<namespace>
Элемент <namespace> зарезервирован для будущего использования.
<author>
Элемент <author> отображает информацию о разработчике гаджета.
Атрибуты:
Name. Обязательный. Имя разработчика гаджета.
<info> Опциональный
Элемент <info> отображает более подробную информацию о разработчике.
Атрибут:
URL. Обязательный. Ссылка на сайт разработчика.
<logo>
Элемент <logo> определяет графический файл или иконку, ассоциированную с разработчиком, которая отображается рядом с именем автора на панели управления гаджетами.
Атрибуты:
Src. Обязательный. Путь к графическому файлу.
<copyright>
Элемент <copyright> отображает лицензионные права, которые принадлежат разработчику. Может содержать любую строку символов.
<description>
Значение элемента <description> отображает для пользователя в Gadget Gallery диалоговое окно.
<icons>
Элемент <icons> определяет размер и графический файл иконки гаджета. Графическим файлом может быть любой файл, который поддерживается GDI+ 1.0.
Атрибуты:
Height. Опциональный. Целое число, которое указывает высоту, в пикселях, иконки графического файла.
Width. Опциональный. Целое число, которое указывает ширину, в пикселях, иконки графического файла.
. Src. Обязательный. Путь к графическому файлу.
![]()
Этап №3
Создадим html файл в директории с гаджетом. Пример файла:
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=Windows-1251″ />
<link href=”css/gadget.css” rel=”stylesheet” type=”text/css” />
<script src=”js/main.js” language=”javascript”></script>
</head>
<body style=”background-image: url(images/background.png);”>
<div>Для того, чтобы перейти на сайт, нужно клинкуть по следующей ссылке:
<a href=”http://mysite.ru” title=”My Name”>Test gadget</a></div>
</body>
</html>
Итак, у нас получилось 2 файла main.html и gadget.xml. Также есть 3 вложенные директории – css, images и js, в которых расположены каскадная таблица стилей, графические элементы и, соответственно, скрипт main.js.